本文由杭州前端团队齐霁分享
许多项目脚手架默认就会把src目录添加一个@别名,项目中实际引入时,虽然可以精简路径,但也带来一个很麻烦的问题:
IDE无法识别这些别名,因此导致无法自动完成路径、无法识别引用资源的输出、出现不必要的告警等情况。
偶然发现vscode的web项目里有一个jsconfig.json文件,如:
1 | { |
只要有这个文件,vscode就可以正常识别出别名了。
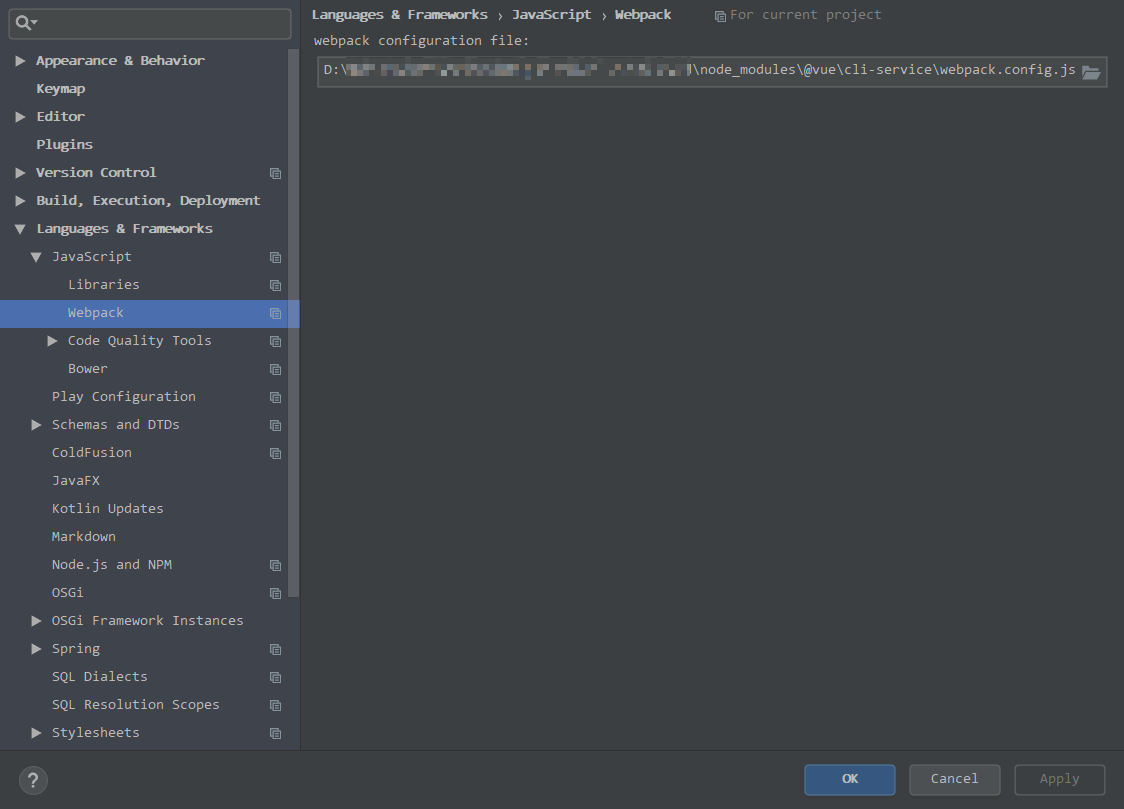
后来发现JetBrains家的IDE更简单,配置指定一下就行:

在项目设置的webpack标签页里,将配置文件指向<projectRoot>/node_modules/@vue/cli-service/webpack.config.js即可。
保存并重新打开项目以后,不只src,所有的别名比如utils等等都可以被正常识别。
其实这都已经写在vue-cli3的文档里了,只是原始表述不太直观,被我一直忽略了。